首页 > 产品中心 > 设计制作 > client IO Rappid diagramming toolkit

- client IO Rappid diagramming toolkit
- 当前版本:
- 更新日期:2014-08-19
- 语言:英语
- 中文官方网站:http://client.io/
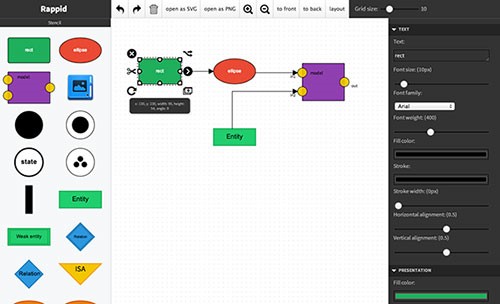
这是一款用于您 web 应用程序的全方位绘图工具集。Rappid 帮助您在数天内(而不必花费数月时间)构建高级的可视化工具。不管您正准备开发工作流或流程图编辑器、建模工具、设计程序还是监控应用程序,Rappid 都能通过提供所有必要的用户界面组件,帮助您大幅度加快开发。Rappid 充分利用 HTML 5 和 SVG 的优势,为您提供正确的工具来构建您的 web 产品。该软件完全在客户端运行,因此独立于您的后端技术。您正在使用 Java、PHP、Python、Ruby 或 NodeJS 吗?没有关系,您可以立即在 Rappid 中使用插件。

Rappid 包括
JointJS——这个软件库用于渲染形状并将它们连接在一起。这是其余组件的基础。
Halo——作用于元素的可配置控制面板,提供唾手可得的重要工具。
Stencil ——元素调色板,提供动画折叠式的分组功能。
FreeTransform(自由变换) ——调整您元素所有边的大小,即使在旋转时也不例外。
Channel(通道) ——为您的应用程序实现实时协作。
Clipboard(剪贴板)——使用 HTML 5 localStorage 进行复制、剪切和粘贴,支持跨页面刷新的复制和粘贴。
Selection(选择)——能够一步到位地操纵更多元素。支持批量和个别元素选择。
Charts(图表)——帮助您简便地绘制折线图和条形图。可以在您的图中将图表作为任何其他元素包含。
Validator(验证器)——确保您的文档始终处于您需要的状态。定义规则并自动取消无效操作。
PaperScroller(纸张滚动器)——用于较大纸张区域的较小视图,提供滚动和平移、居中、自动调整大小和缩放功能。
Inspector(检查器)——极其灵活,而且可以完全配置的属性编辑器和查看器。检查器自动生成 HTML 表单来编辑您的图表元素。
Undo/Redo(撤销/重做)——撤销/重做至任意级别。
Tooltip(工具提示)——在用户界面的任何位置显示您的信息消息,也支持 HTML 内容。
GridLayout(网格布局)——在网格中自动为您的元素布局。可以配置列、行及其尺寸和填充。
DirectedGraph Layout(DirectedGraph布局)——自动布局您的有向图表。可以配置。
ForceDirected Layout(ForceDirected布局)——强制方向的自动布局。使用和物理世界的相似性来确保生成的图表极具吸引力。
Print(打印)——通过浏览器打印对话框来打印您的文档。
SVG Export(SVG 导出)——使用一个函数调用将您的文档导出成 SVG 矢量格式。
Raster Export(光栅导出)——将您的文档导出成 PNG 或 JPEG 格式。
GEXF Import(GEXF 导入)——从 GEXF XML 格式导入图表。
Shapes(形状)——提供以下各种知名图表的一套形状(可以立即使用):FSA、ERD、UML、PN、ORG、DEVS 和BPMN 等。
Custom shapes(定制形状)——帮助您使用或不使用接口来轻松简便地创建您自己的形状。
Hierarchical diagrams(分层图表)——将元素嵌入其他元素。
Smart link routing(智能链接路由)——链接的智能路由将自动回避元素。
JSON format(JSON 格式)——JSON 格式的序列化/反序列化。JSON接口帮助您通过 AJAX 或 WebSockets,轻松简便地将您的后端应用程序作为插件。
Touch support(触摸支持)——也适用于触摸设备。
Animation, filters and gradients(动画、滤镜和渐变)——使您的图表极具吸引力。
Event driven(事件驱动)——轻松简便地对您图表内发生的任何事件作出响应。
可定制——按照您的品牌方针来调整您图表应用程序的外观和风格。
MVC Architecture(MVC 架构)——Rappid 在构建时考虑了可扩展性。
3 种演示应用程序——其目的在于帮助您快速入门。许多人使用这些应用程序来快速设计原型,以及为进一步开发奠定基础。
Copyright Qast Software Group | 021-52400198
沪ICP备05053640
 沪公网安备31010502000895号
沪公网安备31010502000895号