首页 > 产品中心 > 开发工具 > LightningChart

- LightningChart
- 当前版本:最新版
- 更新日期:2019-10-18
- 语言:英语,中文,其他
- 中文官方网站:http://www.arction.cn
- 买软件网购买

LightningChart® JS
闪电般速度的Javascript 图表控件
LightningChart® JS 具有出色的执行性能-高速数据速率能同时监控十个数据源。
GPU 加速和WebGL渲染保证设备的图形处理器得到有效利用,提高刷新频率,动画效果流畅。
顶级用户体验
LightningChart® JS 采用交互式触屏,可以随意缩放,平移及旋转数据光标。操作界面简单明了,可以方便地管理数十图表,legend boxes ,按钮,check boxes和其他UI。
CHARTS
XY charts XY图表

· 图表类型:点线、面积、区域、股票、矩形、椭圆、箱型、线段
· 线性轴可以左、右、上、下放置,每张图表可以同时显示多条XY轴
· 缩放模式包括自动填充、扩展、递增、递减和手动
· 标记和光标可以自定义形状样式
Radar / Spider charts 雷达/蛛网图表

· 自动分类生成轴线
· 圆形和线条网格
· 点、线和填充区域图
· 缩放模式包括了自动填充、扩展、递增、递减和手动
· 数据光标可以自定义形状和样式
Pie / Donut charts饼图/环形图

· 饼区的填充和边界样式可以自定义
· 自定义排序和格式
· 动态饼区转换、处理与恢复
· 标签可以设置在指示线一侧,或饼区内部
· 饼区可以通过鼠标/触屏操作单独显示
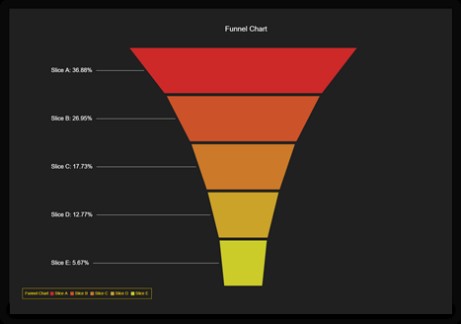
Funnel Charts 漏斗图表

· 扇区可以使用不同填充和描边进行样式设置
· 扇区之间可以留有空隙
· 可以完全自定义扇区的排序和格式
· 标签可以设置在连接线一侧或块区内部
· 扇区可以根据值由2种不同方式显示:可变宽度和可变高度
Gauge Charts 仪表图表

· 仪表可以使用不同填充和描边进行样式设置
· 可设置仪表的厚度
· 仪表扇区可以使用不同填充和描边进行样式设置
· 可以完全自定义扇区的排序和格式
· 可以自定义仪表的起始角和终止角
· 可以自定义仪表的间隔值
· 动画形式的仪表值更改,间隔和角度变化及仪表配置/重置
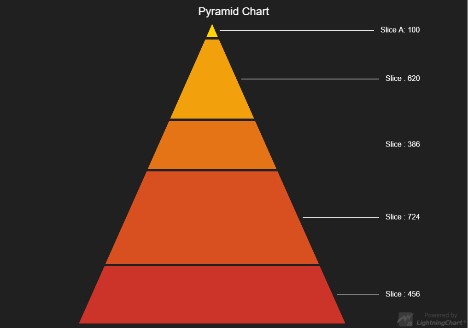
Pyramid Charts 金字塔图表

· 扇区可以使用不同填充和描边进行样式设置
· 扇区之间可以留有空隙
· 可以完全自定义扇区的排序和格式
· 标签可以设置在连接线一侧或块区内部
功能
操作界面
方便易操作,可管理数十图表和插件等其他UI元素。GPU加速节省机器资源,能够高效地渲染图表,快速调整行列大小。
动画
强大的渲染功能确保动画流畅显示,这方面已经超过行业标准。直观的触屏交互功能,可以随意放大,平移,移动光标。
WebGL 渲染
GPU加速和WebGL 渲染确保您设备上的图形处理器能被有效地利用,彻底发挥高刷新率和杰出的执行性能。
Copyright Qast Software Group | 021-52400198
沪ICP备05053640
 沪公网安备31010502000895号
沪公网安备31010502000895号